There were several ideas that were suggested, all of which I considered:
- A new sidebar UI
- A new toolbar UI
- Double-clicking on a clipping in Clippings Manager to paste it
- Clippings "smart tags" -- like the Smart Tags in MS Office applications
- Make the Clippings menu detachable
- Placing the Clippings menu on the status bar icon. (This is actually the original placement of the Clippings menu in a very early, pre-1.0 release.)
Smart tags are a great idea -- until you actually experience them. They can be annoying, especially when they follow you everywhere in its futile attempt to be overly helpful to you in every single use case scenario. I've turned off Smart Tags in Microsoft Word for that very reason.
While double-clicking on a clipping in the Clippings Manager tree list might seem convenient, the question is, if multiple browser windows/message compose windows are open at the same time, where does the double-clicked clipping go? Should a double-click action display a popup menu or a dialog box asking which window to paste the selected clipping into? Sure, let's suppose that by default the clipping will be pasted into the previously-focused host app window... but what if the user wanted it pasted in a different window?
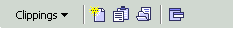
That leaves the toolbar UI idea. The advantage of a toolbar is that it only needs to appear when when user wants it to, and that it can either be docked to the host app window, or floating (as a floating toolbar pallete). Not only can the user quickly access the Clippings menu with just one (left) click, but other commands (New, New From Clipboard, etc.) can be readily available. Here is what I have in mind:
Clippings toolbar, docked to the host app window.
Floating toolbar.
The toolbar idea seems to be the best option. It uses up only the screen space it needs (well, the floating toolbar at least), and the user can show or hide it as he pleases. And the floating toolbar can be moved anywhere on the screen -- where the user wants it to be -- so that its within easy reach, as opposed to a fixed sidebar UI, and without the annoyance of a "smart tag" that follows you everywhere. Now that I think about it more, is a docked toolbar really that necessary?
Edit: I just realized that my arguments against adding clipping pasting capabilities from the Clippings Manager are baseless. If one could insert a clipping into the current host app window from the toolbar, one should be able to do so from Clippings Manager, too. Silly me.